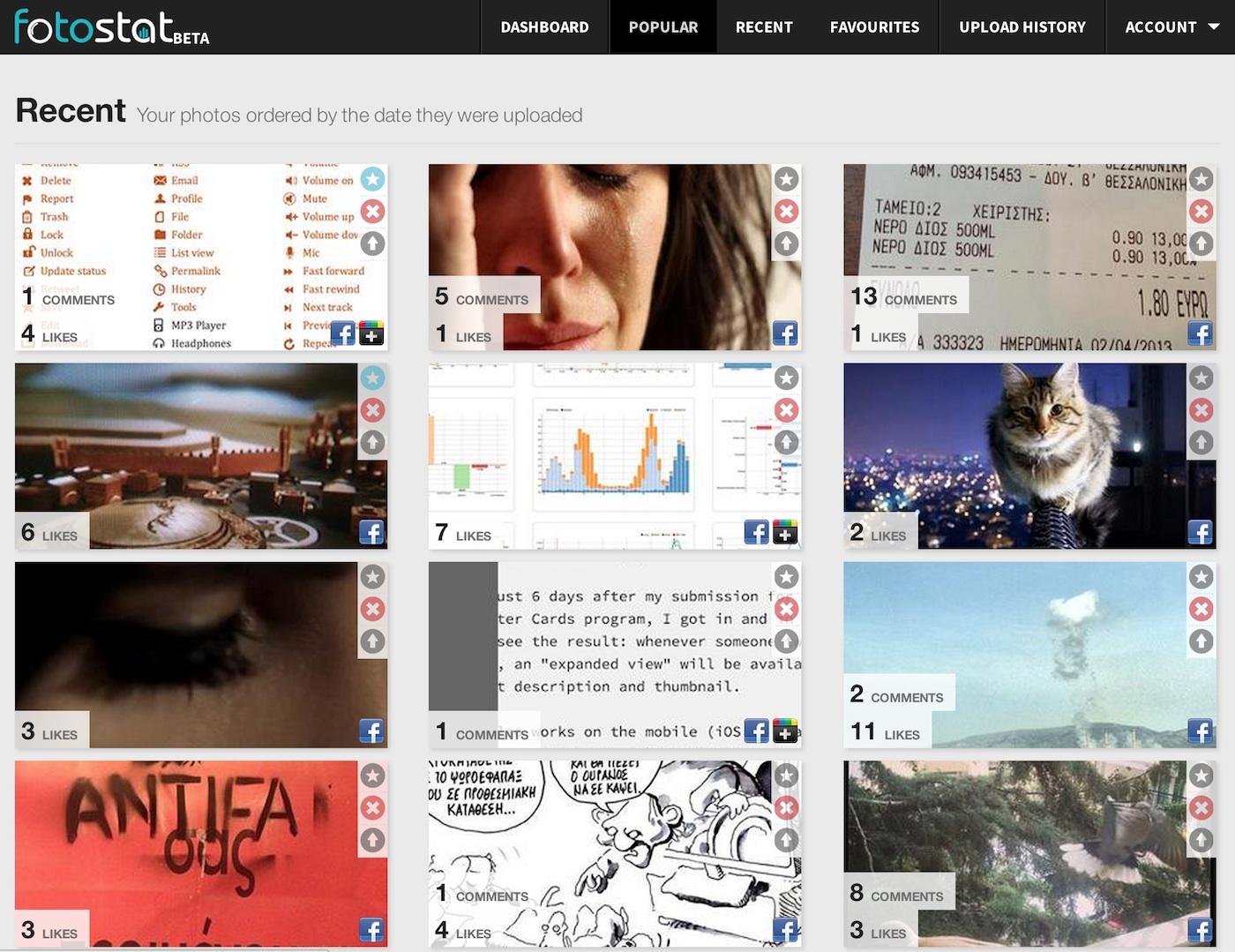
// I've recently posted about +Fotostat (http://bit.ly/g-fotostat) , a new service for cross-posting within several social networks, with focus on images. I have been using it with great success for a site I manage. But if your main network is #Google+, you are out of luck, because #Google has only given write access through the G+ API to selected third-party services like #Hootsuite.
An alternative service is Friends+me, currently in beta. The concept is that your source is Google+ and you can cross-post anything you publish on G+ to #Facebook, #Twitter and #LinkedIn. Both personal profiles and pages are supported, you automate at the same time your G+ profile as well as any page you administer.
The good thing is that it comes with quite a few settings for customising when and what's posted. You can set manually to which networks a post will be copied using hashtags or have some networks as defaults. You also have choices on how the post will be made and how it will or not link back to the original post. Finally, links posted through Friends+me on Twitter have support for Twitter Cards, so followers can have a preview of the linked post/URL.
The devil is in the details though. What really won me over to use Friends+me instead of Hootsuite for a site I manage was that links to pages on the website are actually posted as link-type posts on Facebook. Meanwhile, Hootsuite's automated posting to Facebook creates status-type posts which are less click-friendly.
+Friends+Me is now in beta and free. Some (really cheap) plans will be available in the next months (they are announced on the website but you can't purchase them yet - an interesting approach). Check it out! http://bit.ly/friendsme